⌚ Диджитал-профессии пользуются бешеным спросом среди украинцев всех возрастов. Это неудивительно, ведь у них много преимуществ среди других, например, возможность работать удаленно как в украинских, так и мировых компаниях.
Однако, чтобы получить возможность оценить эти преимущества, вам нужно обладать определенными навыками. Английским, в том числе. Ведь, независимо от компании, английский будет появляться во время работы почти повсюду: от интерфейса программ и приложений для дизайна до общения с коллегами и заказчиками.
Поэтому мы решили создать словарь must-have терминов для веб-дизайнеров, а также поделиться с вами популярными словами, которые укоренились в ежедневном употреблении украинских специалистов диджитал-сферы и вне ее.
Веб-дизайнер видит их каждый день
Начнем с основного: названия профессии, направлений в дизайне и основных задачах, а дальше будем двигаться к более узким понятиям, с которыми веб-дизайнер будет сталкиваться если не каждый день, то очень часто.
- Web designer — веб-дизайнер.
- UI Design User Interface Design — дизайн интерфейса пользователя.
Человек, создающий удобные и понятные кнопки и в целом интерфейс сайта, помогающий пользователю выполнить нужное действие или же получить услугу.
К примеру, у нас на сайте UI дизайнер постарался, чтобы вы смогли легко отделить кнопку «купить курс» от любой другой с помощью дизайна.
- UX Design User Experience Design — дизайн опыта пользователя.
UX дизайнер создает то, что делает сайт удобным, то есть разрабатывает всю систему навигации, чтобы пользователь мог легко пройти путь от главной страницы до перечня всех курсов у нас на сайте.
Обычно эти направления сливаются в одно и мы получаем профессию UI/UX дизайнера, который делает сайт красивым и удобным для пользователя.

Дизайнеры также разрабатывают логотипы, создают полную дизайн-систему для бренда со шрифтами, цветами и другими деталями, подчеркивающими задачи компании, ее ценности и особенности.
- Identity — айдентика.
Это все визуальные составляющие, работающие на повышение узнаваемости, престижа, сформировать позиционирование в глазах будущих или нынешних клиентов. Составляющими айдентики могут быть:
- logo — логотип,
- color — цвет,
- typography — типография или шрифты,
- imagery — образы,
- voice — голос (например, голос телеканала или голос рекламы, работающий на узнаваемость).
- Lettermark/Wordmark/Logotype — логотип.
Стилизованное название компании Coca-Cola или аббревиатура H&M
- Brandmark – графический логотип или символ. К примеру, в Apple или Audi.
- Icon — пиктограмма, значок.
Упрощенное изображение определенного образа или концепции, например, все иконки на рабочем столе ноутбука или смартфона это «icon».
- Design System — дизайн-система.
Другими словами — набор цифровых компонентов, используемых на сайте, в социальных сетях, рекламе, постерах бренда.
- Responsive web design — адаптивный веб-дизайн.
Это о сайтах, которые прекрасно отображаются как на вашем смартфоне, так и на компьютере или других гаджетах.
- Brand Guide — бренд-гайд. Справка о концепции дизайна бренда — цвет, особенности, tone of voice бренда.
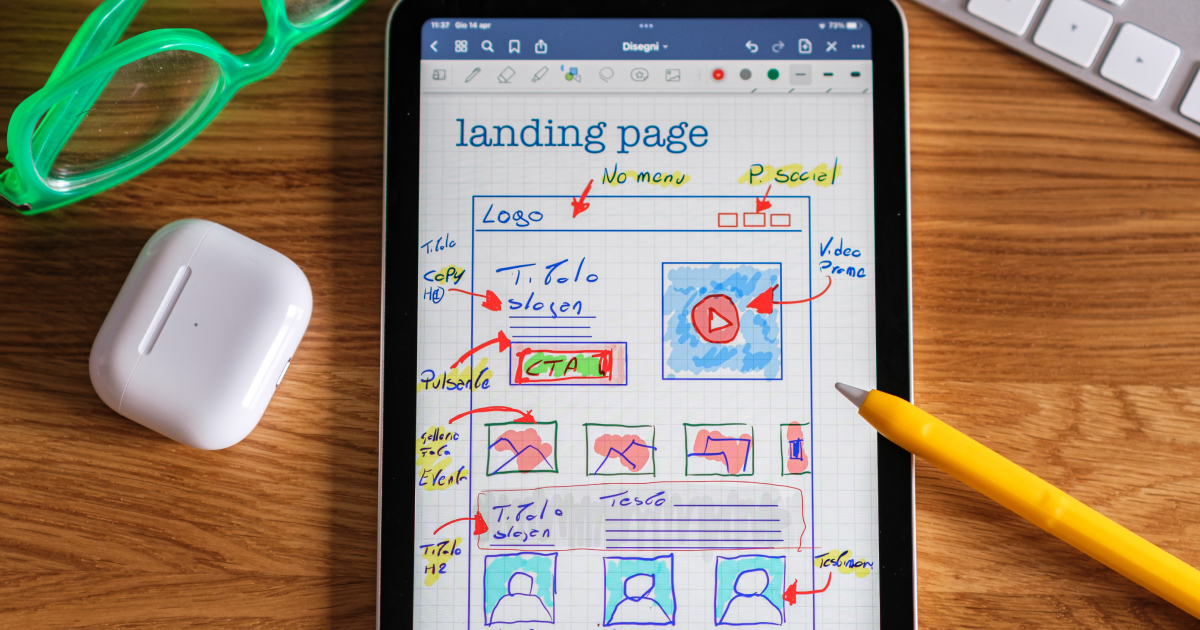
Рассмотрим слова, которые будут вам встречаться при разработке сайта
- Persona — персонаж.
Обычно вымышленный, но детально продуманный персонаж, имеющий четкую мотивацию, потребности которого вы должны закрыть на разрабатываемом сайте.

- Mockup — макет.
Точный макет сайта, дающий представление о цвете, типографии и других деталях сайта.
- Prototype — прототип. Интерактивный макет сайта.
- CTA или Call to action — призыв к действию.
Обычно это кнопка, призывающая выполнить пользователя действие, ради которого он и посещает этот сайт.
- Conversion — конверсия.
Пользователь выполнил целевое действие например, приобрел курс английского на сайте — получилась конверсия.
- Usability — чаще всего это слово используют без перевода «юзабилити», а дословно это — «удобство использования».
Если говорить о внешнем виде сайта и его функциях, то могут потребоваться слова типа «меню», «фильтр», «поиск».
- Menu — меню, то есть инструмент навигации по сайту.
- Filter — фильтр.
Это функция, позволяющая вести поиск, выбрав определенные категории, метки или другие фильтры, сужающие область поиска. К примеру, когда на сайте одежды вы можете искать только черные платья или серые джинсы.
- Search — поиск.
При оформлении страниц сайта или любого другого дизайна специалисту нужно знать важные понятия из перечня ниже.
- Balance — баланс
Создание дизайна, в котором все элементы подобны и правильно расположены, что создает баланс.
- Whitespace — пустое место, воздух, пробелы.
В дизайне этим понятием называют пустое место, позволяющее не перегружать пользователя элементами и сконцентрироваться на самом главном.
- Grid — сетка.
Сетка помогает правильно разместить каждый элемент и сделать это сохраняя баланс.
- Rule of Thirds — правило третей.
Это правило актуально и для композиции в фотографии, и для композиции в дизайне любого проекта: постеров, рекламных баннеров, сайтов и т.п.
- Scale — масштаб.
Важно знать какие элементы: большие или маленькие и как они будут считываться пользователем.
- Focal Point — точка фокуса
Место, которое должно привлечь внимание пользователя на сайте, постере, рекламе и т.д.
- Font/typeface — шрифт/гарнитура.
- Font-size — размер шрифта.
- Font-style — стиль шрифта, в частности italic — курсив, underline — подчеркнутый, strike — зачеркнутый.
- Line-height/leading — отступление между линиями.
- Tracking — трекинг: отступы между словами.
- Kerning — кернинг: отступы между отдельными буквами.
- Heading — заголовок.
- Body copy/Body text — тело текста. Обычно так говорят об основном массиве текста на странице.
- Hero — дословно «герой»
Так говорят об основном контенте на главной странице сайта с призывом к действию.
- Single-scroll — одностраничный сайт
- Domain name — доменное имя или домен.
Это название — физический IP-адрес в интернете. Это «имя» уникально. А за получение конкретного оригинального домена придется заплатить. Несколько примеров доменных имен: facebook.com и wikipedia.org.
Словарь айтишника
IT-сфера в Украине постоянно развивается, а потому и заимствованные из английского слова входят в ежедневное употребление, однако не ко всем из них мы привыкли и понимаем правильно.
Это даже вызвало появление многочисленных шуток о языке айтишников, который не понять рядовому человеку.
Рассмотрим основные интересные понятия из такого словаря!
- Approve — аппрув, аппрувнуть: подтверждение, согласие, одобрение чего-нибудь.
- Attach — аттачить: прикрепить к своему сообщению файл.
- Backup — бекап: создание резервной копии.
- Bench — бенч: режим ожидания, например “дизайнер на бенче” — дизайнер ожидает новой задачи, задания.
- Brainstorm — брейншторм, брейнштормить: мозговой штурм, генерация идей.
- Bug — баг: ошибка.
- Case — кейс: ситуация/случай.
- Customer — кастомер: клиент, заказчик.
- Debug/debugging — дебажить: поиск и исправление ошибок.
- Demo — демка: демонстрационная версия.
- Feature — фича: особенность, уникальное качество чего-то.
- Feedback — фидбек: обратная связь.
- Fix — фиксить, пофиксить: исправлять ошибки.
- Game development — геймдев: разработка игр.
- IT = «Information Technologies» — айти: информационные технологии.
- Link — линк: ссылка
- Manual — мануал: руководство, инструкция.

- Offer — офер или джоб офер: приглашение на работу, предложение, которое выдвигает компания.
- Outsource — аутсорс: передача задачи от работников компании фрилансерам или работникам другой компании.
- Production — продакшн: версия продукта в разработке.
- Profit — профит: польза, прибыль, выгода.
- Reboot — ребутнуть: перезагрузить.
- Reference — референс: пример того, что должно получиться в результате работы.
- Sandbox — песочница: раздел на сайтах, форумах для новеньких.
- Share — шерить: делиться информацией, предоставлять доступ к ней.
- Skip — скипнуть: пропустить, пролистать.
- Soft skills — софт скилы: социальные навыки и качества, необходимые для работы в коллективе.
- Support — сапорт: служба поддержки.
- Track — трекать: отслеживать.
- Update — апдейт: обновление/модернизация программного обеспечения.
- Use — юзать: использовать.
- Virus — вирус.
Вот мы и приоткрыли занавес ежедневного лексикона диджитал-специалистов, надеемся, вам было интересно и полезно. Если вы планируете или уже начали карьеру в сфере IT, рекомендуем посмотреть полезные образовательные сериалы с портала «Дия. Цифровое образование». Уже вышли как минимум два, актуальных для специалистов в этой сфере, сериала:
Кроме этого, зарегистрировавшись на сайте, вам откроется доступ к интересным гайдам. Например, недавно опубликованный, под названием «Украиноязычное приложение Digital Inclusion для безбарьерного общения и творчества».
Наши специалисты уже давно известны во всем мире, а чтобы не терять статус лучших — присоединяйтесь на курсы английского языка онлайн.











Спасибо за ваш комментарий! После модерации мы опубликуем его на нашем сайте :)