⌚ Діджитал-професії мають шалений попит серед українців різного віку. Це не дивно, адже вони мають багато переваг з-поміж інших, наприклад, можливість працювати віддалено, як в українських, так і світових компаніях.
Проте, щоб отримати можливість оцінити ці переваги — вам потрібно володіти певними навичками. Англійською, в тому числі. Адже незалежно від компанії, англійська зʼявлятиметься у роботі майже всюди: від інтерфейсу програм та застосунків для дизайну до спілкування з колегами та замовниками.
Тому ми створили зручний словничок must-have термінів для вебдизайнерів, а також ділимось популярними словами, що вкорінились у щоденному вжитку українських фахівців digital-сфери та поза нею.
Вебдизайнер бачить їх щодня
Почнемо з основного: назви професії, напрямки дизайну та їхні основні завдання, а далі будемо рухатися до вужчих понять, з якими вебдизайнер стикатиметься якщо не щодня, то дуже часто.
- Web designer — вебдизайнер.
- UI Design «User Interface» Design — дизайн інтерфейсу користувача.
Людина, яка створює зручні та зрозумілі кнопки та загалом інтерфейс сайту, що допомагає користувачу виконати потрібну дію або ж отримати послугу.
Наприклад, у нас на сайті UI дизайнер постарався, аби ви змогли легко відділити кнопку «купити курс» від будь-якої іншої за допомогою дизайну.
- UX Design «User Experience» Design — дизайн досвіду користувача.
UX дизайнер створює те, що робить сайт зручним, тобто розроблює всю систему навігації, аби користувач міг легко пройти шлях від головної сторінки до переліку всіх курсів у нас на сайті.
Зазвичай, ці напрямки зливаються в один, і ми отримуємо професію UI/UX дизайнер, який робить сайт красивим і зручним для юзерів.

Дизайнери також розроблюють логотипи, створюють повну дизайн-систему для бренду зі шрифтами, кольорами та іншими деталями, що підкреслюють завдання компанії, її цінності та особливості.
- Identity — айдентика.
Це всі візуальні складові, що працюють на підвищення впізнаваності, престижу, сформувати позиціювання в очах майбутніх або теперішніх клієнтів. Складовими айдентики можуть бути:
- logo — логотип,
- color — колір,
- typography — типографіка або шрифти,
- imagery — образи,
- voice — голос (наприклад, голос телеканалу чи голос реклами, що працює на впізнаваність).
- Lettermark/Wordmark/Logotype — логотип.
Стилізована назва Coca-Cola компанії або абревіатура H&M .
- Brandmark — графічний логотип або символ. Наприклад, в Apple або Audi.
- Icon — піктограма, знак.
Спрощене зображення певного образу або концепції, наприклад, всі іконки на вашу робочому столі ноутбука або смартфона це “icon”.
- Design system — дизайн-система.
Іншими словами — набір цифрових компонентів, що використовуються на сайті, в соціальних мережах, рекламі, постерах бренду.
- Responsive web design — адаптивний вебдизайн.
Це про сайти, що чудово відображаються як на вашому смартфоні, так і на компʼютері або інших гаджетах.
- Brand Guide — бренд-гайд. Довідка про концепцію дизайну бренду — колір, особливості, tone of voice бренду.
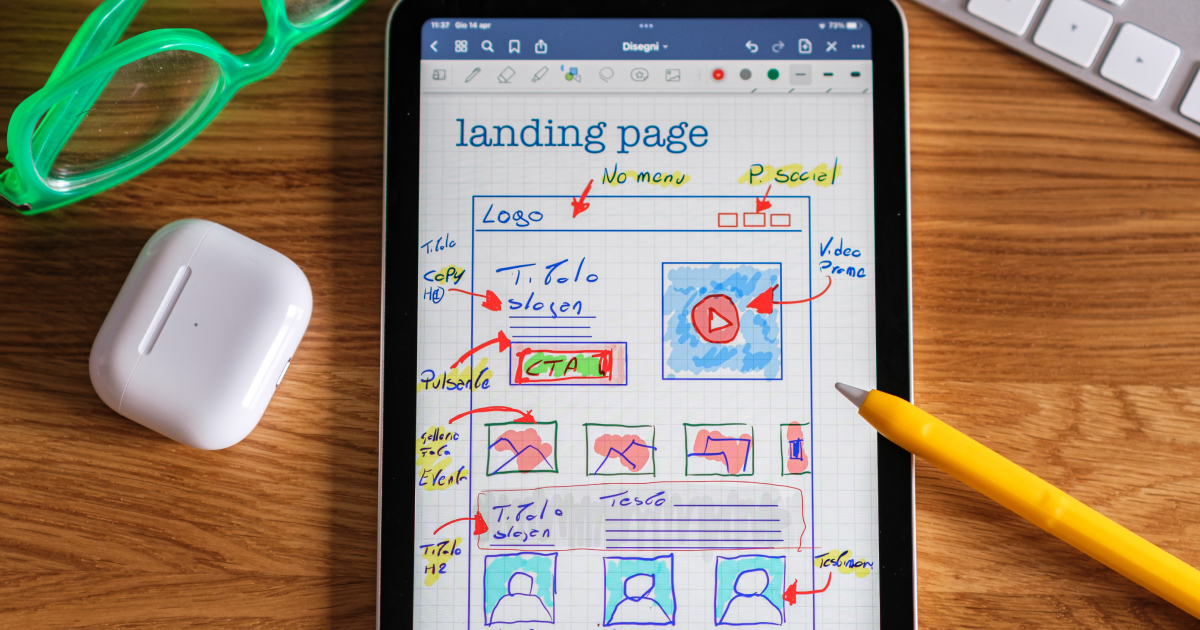
Розгляньмо слова, що зустрічатимуться вам при розробці сайту
- Persona — персонаж.
Зазвичай, уявний, але детально продуманий персонаж, який має чітку мотивацію, потреби якого ви маєте закрити на сайті, що розроблюєте.

- Mockup — макет
Точний макет сайту, що дає представлення про колір, типографіку та інші деталі сайту.
- Prototype — прототип. Інтерактивний макет сайту.
- CTA або Call to action — заклик до дії.
Зазвичай це кнопка, що закликає виконати користувача дію, за якою він і відвідує цей сайт.
- Conversion — конверсія.
Користувач виконав цільову дію наприклад, придбав курс англійської на сайті — утворилась конверсія.
- Usability — часто це слово використовують без перекладу “юзабіліті”, а дослівно це — “зручність використання”.
Якщо говорити про зовнішній вигляд сайту та його функції, то можуть знадобитись слова типу “меню”, “фільтр”, “пошук”.
- Menu — меню, тобто інструмент навігації по сайту.
- Filter — фільтр.
Це функція, що дозволяє вести пошук, обравши певні категорії, мітки чи інші позначки, що звужують область пошуку. Наприклад, коли на сайті одягу ви можете шукати лише чорні сукні або сірі джинси.
- Search — пошук.
Під час оформлення сторінок сайту або будь-якого іншого дизайну, фахівцю потрібно знати важливі поняття з переліку нижче.
- Balance — баланс
Створення дизайну, в якому всі елементи подібні та правильно розташовані, що і створить баланс.
- Whitespace — пусте місце, повітря, пробіли.
У дизайні цим поняттям називають пусте місце, що дозволяє не перевантажувати користувача елементами та сконцентруватись на найголовнішому.
- Grid — сітка.
Сітка допомагає правильно розмістити кожен елемент і зробити це зберігаючи баланс.
- Rule of Thirds — правило третин.
Це правило актуальне і для композиції у фотографії, і для композиції у дизайні будь-якого проєкту: постерів, рекламних банерів, сайтів тощо.
- Scale — масштаб.
Важливо знати настільки елементи великі/малі та як вони читатимуться користувачем.
- Focal Point — точка фокуса.
Місце, що має привернути увагу користувача на сайті, постері чи рекламі.
- Font/typeface — шрифт/гарнітура.
- Font-size — розмір шрифту.
- Font-style — стиль шрифту, зокрема italic — курсив, underline — підкреслений, strike — закреслений.
- Line-height/leading — відступ між лініями.
- Tracking — трекінг: відступи між словами.
- Kerning — кернінг: відступи між окремими літерами.
- Heading — заголовок.
- Body copy/Body text — тіло тексту. Зазвичай, так кажуть про основний масив тексту на сторінці.
- Hero — дослівно “герой”.
Так кажуть про основний вміст на головній сторінці сайту з закликом до дії.
- Single-scroll — односторінковий сайт.
- Domain name — доменне ім’я або домен.
Ця назва — фізична IP-адреса в інтернеті. Це «ім’я» є унікальним. А для отримання конкретного оригінального домену доведеться заплатити. Відомі приклади доменних імен, які ви точно знаєте: facebook.com та wikipedia.org.
Словник айтівця
IT-сфера в Україні невпинно розвивається, а тому і запозичені з англійської слова входять до щоденного вжитку, однак, не до всіх з них ми звикли та розуміємо правильно.
Це навіть викликало появу чисельних жартів про мову айтівців, яку не зрозуміти пересічній людині.
Розгляньмо основні цікаві поняття з такого словника!
- Approve — аппрув, аппрувнути: підтвердження, згода, схвалення чого-небудь.
- Attach — аттачнути: прикріпити до свого повідомлення файл.
- Backup — бекап: створення резервної копії.
- Bench — бенч: режим очікування, наприклад “дизайнер на бенчі” — дизайнер очікує нове завдання, задачу.
- Brainstorm — брейншторм, брейнштормити: мозковий штурм, генерація ідей.
- Bug — баг: помилка
- Case — кейс: ситуація / випадок.
- Customer — кастомер: клієнт, замовник.
- Debug/debugging — дебажити: пошук та виправлення помилок.
- Demo — демка: демонстраційна версія
- Feature — фіча: особливість, унікальна якість чогось.
- Feedback — фідбек: зворотний зв’язок.
- Fix — фіксити: виправляти помилки.
- Game development — геймдев: розробка ігор.
- IT = «Information Technologies» — айті: інформаційні технології.
- Link — лінк: посилання
- Manual — мануал: керівництво, інструкція.

- Offer — офер або джоб офер: запрошення на роботу, пропозиція, яку висуває компанія.
- Outsource — аутсорс: передача задачі від працівників компанії фрілансерам або працівникам іншої компанії.
- Production — продакшн: версія продукту у розробці.
- Profit — профіт: користь, прибуток, вигода.
- Reboot — ребутнути: перезавантажити.
- Reference — референс: приклад того, що має вийти в результаті роботи.
- Sandbox — пісочниця: розділ на сайтах, форумах для новеньких.
- Share — шерити: ділитись інформацією, надавати доступ до неї.
- Skip — скіпнути: пропустили, пролистати.
- Soft skills — софт скіли: соціальні навички та якості необхідні для роботи в колективі.
- Support — сапорт: служба підтримки.
- Track — трекати: відстежувати.
- Update — апдейт: оновлення / модернізація програмного забезпечення.
- Use — юзати: використовувати.
- Virus — вірус.
Ось ми й відгорнули завісу щоденного лексикону діджитал-спеціалістів, сподіваємось, вам було корисно. Якщо ви плануєте або вже розпочали карʼєру у сфері IT рекомендуємо подивитись корисні освітні серіали з порталу “Дія.Цифрова освіта”. Вже вийшли як мінімум два актуальні для фахівців компʼютерних технологій серіали:
Крім цього, зареєструвавшись на сайті, вам відкриється доступ до цікавих гайдів. Наприклад, нещодавно опублікований, під назвою “Україномовний застосунок Digital Inclusion для безбар’єрного спілкування та творчості”.
Наші фахівці вже давно відомі в усьому світі, а щоб не втрачати статус кращих — приєднуйтесь на курси англійської мови онлайн.











Дякуємо за ваш коментар! Після модерації ми опублікуємо його на нашому сайті :)